Html (Hyper Text Markup Language ) “超文本标记语言”,之所以称为超文本标记语言,不仅是因为他通过标记描述网页内容,同时也由于文本中包含了“超级链接”,通过超链接可以实现网页的跳转,从而构成了丰富多彩的Web页面。
(一)HTML结构详解
学习任何一门语言,都要首先掌握它的基本格式。HTML标记语言也不例外,同样需要遵从一定的规范。
<html>
<head>
这里是文档的头部 … …
…
</head>
<body>
这里是文档的主体 … …
…
</body>
</html>
<head>标记用于定义HTML文档的头部信息,也称为头部标记,紧跟在<html>标记之后,主要用来封装其他位于文档头部的标记。标签用于定义文档的头部,它是所有头部元素的容器。
一个HTML文档只能含有一对<head>标记,绝大多数文档头部包含的数据都不会真正作为内容显示在页面中。
<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, <title>。
<title> 定义文档的标题,它是 head 部分中唯一必需的元素。
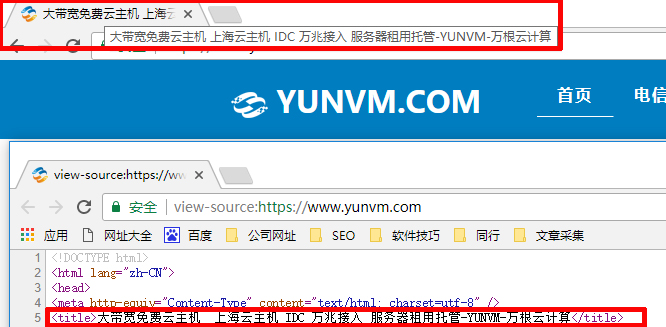
<title>标记用于定义HTML页面的标题,即给网页取一个名字,必须位于<head>标记之内。一个HTML文档只能含有一对<title></title>标记,<title></title>之间的内容将显示在浏览器窗口的标题栏中。其基本语法格式如下:
<title>网页名称</title>
示例如下图:
(二)标签关系
1.嵌套关系
嵌套关系:类似父亲和儿子之间的关系
<html>
<head></head>
<body></body>
</html>
2.并列关系
并列关系:类似与兄弟之间的关系
<head></head>
<body></body>
(三)HTML标签分类
双标记也称体标记,是指由开始和结束两个标记符组成的标记。其基本语法格式如下:
<标记名></标记名>
该语法中“<标记名>”表示该标记的作用开始,一般称为“开始标记(start tag)”,“</标记名>” 表示该标记的作用结束,一般称为“结束标记(end tag)”。和开始标记相比,结束标记只是在前面加了一个关闭符“/”。
单标记也称空标记,是指用一个标记符号即可完整地描述某个功能的标记。其基本语法格式如下:
<标记名/>
举例:
1、<hr />是单标记,在网页中输入一个<hr />,就添加了一条默认样式的水平线。
2、<br />是换行标记,某段文本强制换行显示。
3、图像标记<img />
在HTML中还有一种特殊的标记——注释标记。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标记。其基本语法格式如下:
<!–这是一段注释。注释不会在浏览器中显示。–>
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。这样做的好处很多,比如:方便项目组里的其它程序员了解你的代码,而且可以方便以后你对自己代码的理解与修改等等.它可以用来提醒网页设计人员回忆相关的程序信息。
| HTML 原代码 | 显示结果 | 描述 |
| < | < | 小于号或显示标记 |
| > | > | 大于号或显示标记 |
| & | & | 可用于显示其它特殊字符 |
| " | “ | 引号 |
| ® | ® | 已注册 |
| © | © | 版权 |
| ™ | ™ | 商标 |
|   | 半个空白位 | |
|   | 一个空白位 | |
| | 不断行的空白 |
原创文章,欢迎分享,转载请注明出处www.yunvm.com